How do I upload a document to a comment?
Documents and files can be uploaded for easy collaboration in the comment window of a task, task group, or project.
Here's how to attach a document to a comment:
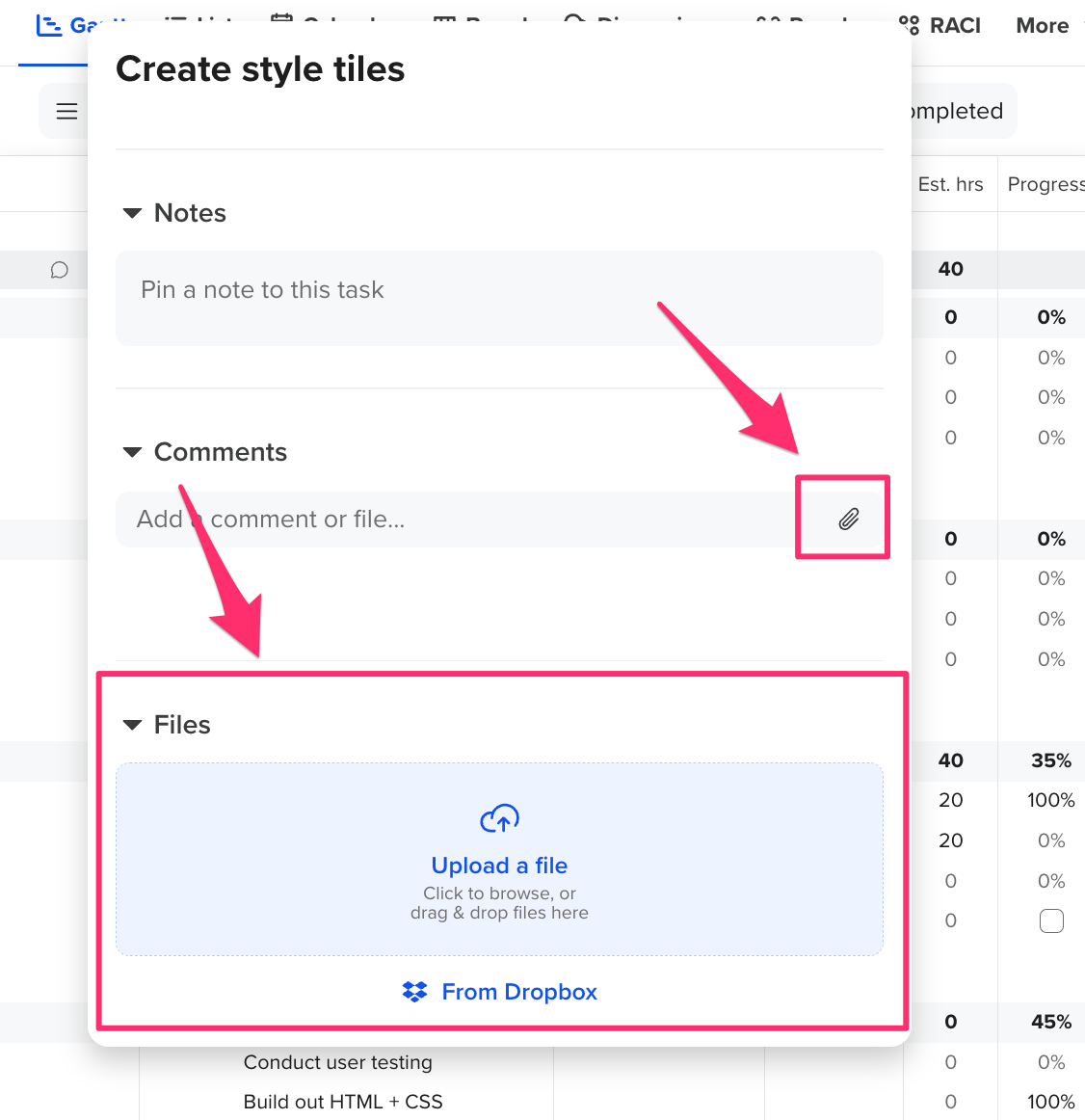
- Hover over a task, task group, or project, and select the speech bubble icon to the left to open the comment window.
- Let team members know what the document is and why it's important to the task or project by typing a comment where it says “Enter comment here…”
- Once you've entered your comment, select the paperclip icon or upload a file to attach the file.

P.S. If your account is on a Premium trial or paid subscription, you can also upload files from Dropbox!
Where can I view documents all in one place?
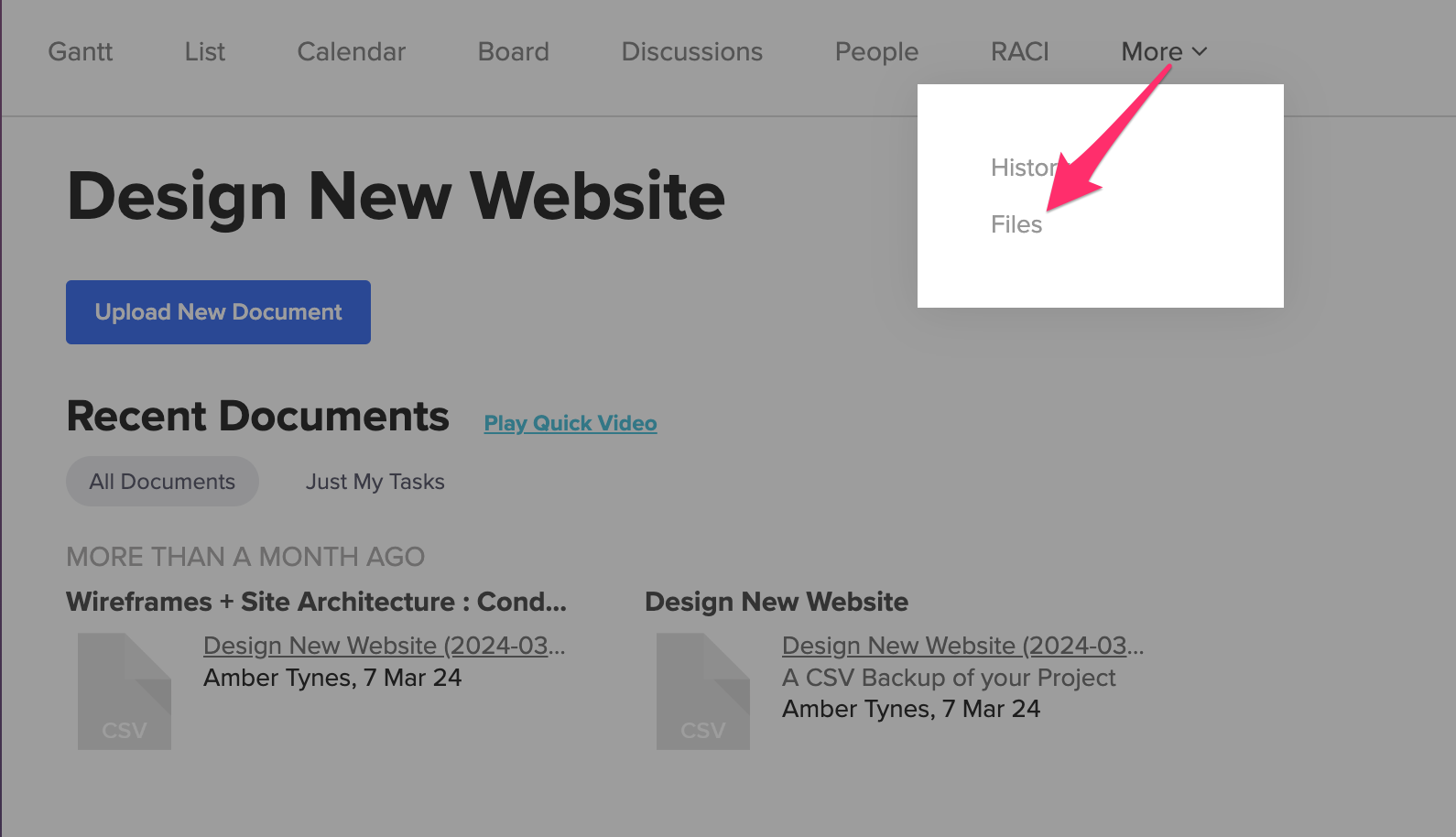
The Files tab (More > Files) lets you see all your uploaded documents for a project in one place. This is also a convenient hub for adding more documents to your project.

What file types can I upload to TeamGantt?
The following file types can be uploaded:
.3dm
.aac
.ai
.aif
.aiff
.anc
.ass
.atom
.avi
.bmp
.bz2
.cdr
.css
.csv
.dmg
.doc
.docx
.dwf
.dwg
.dxf
.eml
.emlx
.eps
.fla
.flv
.gif
.gz
.gzip
.htm
.html
.ics
.idml
.iges
.indd
.inf
.jar
.jpe
.jpeg
.jpg
.js
.json
.keynote
.kmz
.m4a
.mov
.mp3
.mp4
.mpeg
.mpg
.mpp
.msg
.numbers
.odp
.ods
.odt
.ogg
.one
.otf
.pages
.pdf
.php
.png
.potx
.ppt
.pptx
.psd
.qt
.rar
.raw
.rss
.rtf
.sketch
.skp
.sql
.srt
.stl
.svg
.tar
.tif
.tiff
.tld
.ttf
.twd
.txt
.url
.vsdx
.vtt
.wav
.webloc
.wma
.wmv
.xla
.xlam
.xlb
.xlc
.xld
.xlk
.xll
.xlm
.xls
.xlsb
.xlsm
.xlsx
.xlt
.xltm
.xlv
.xlw
.xml
.zip
Tip: Need to upload a file type that's not listed above? Send us a note at support@teamgantt.com to have it added to our list, or create a .zip of the file to upload.
To upload a Google doc, simply add the document link to the comment/note section of a task or project.
How do I delete a file from a task or project?
To delete an uploaded file, locate the task the file was originally uploaded to. Then, open the comment window, and click the trashcan icon next to the file you want to remove.

Tip: Currently, it's not possible to delete uploaded files from the Files tab.
To learn more about TeamGantt, join us for one of our free classes!